How to edit sub pages on shopify
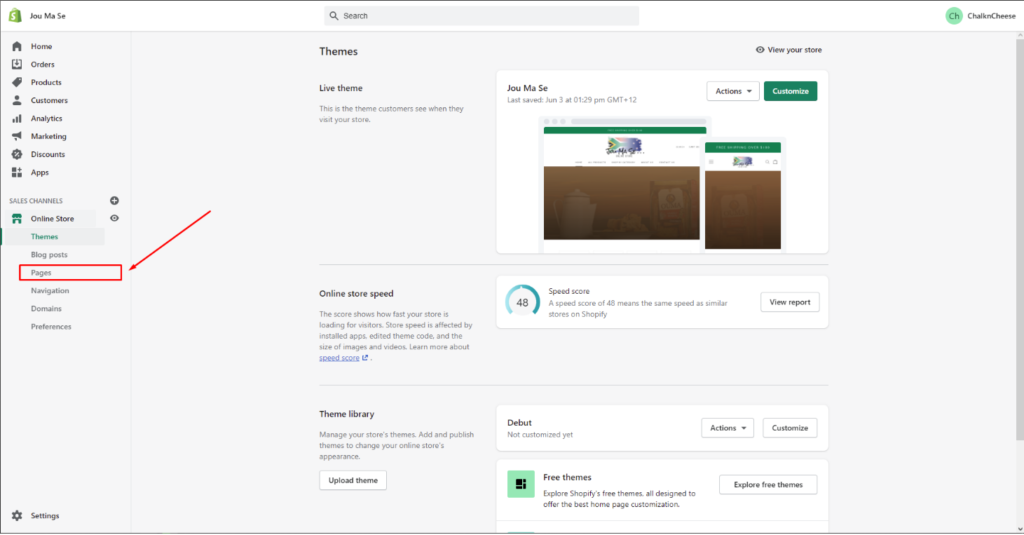
Step 1 - log into your dashboard and go to the pages tab

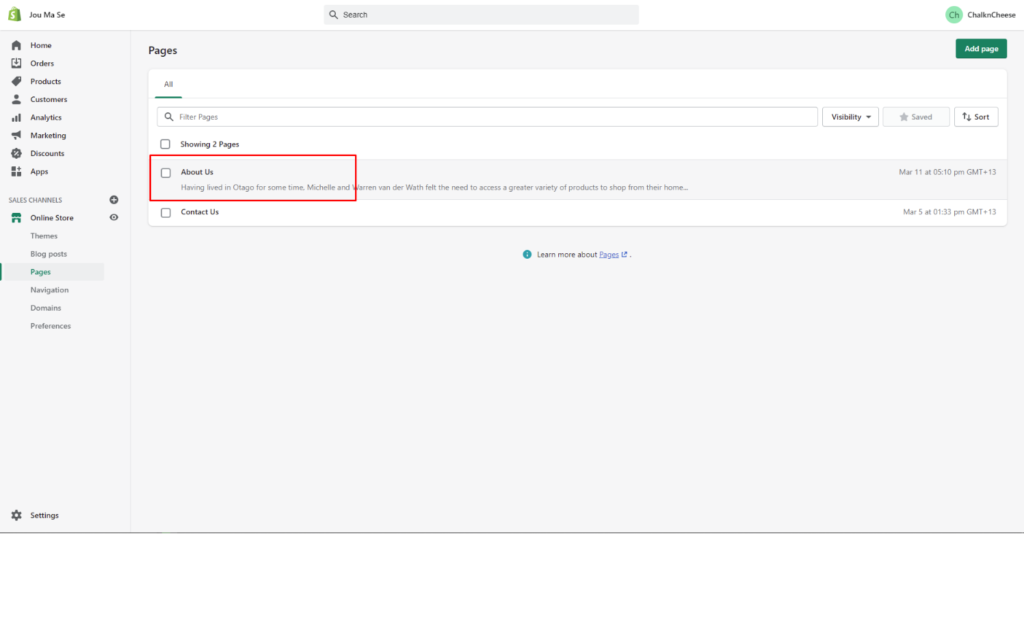
Step 2 - Select the page you wish to edit

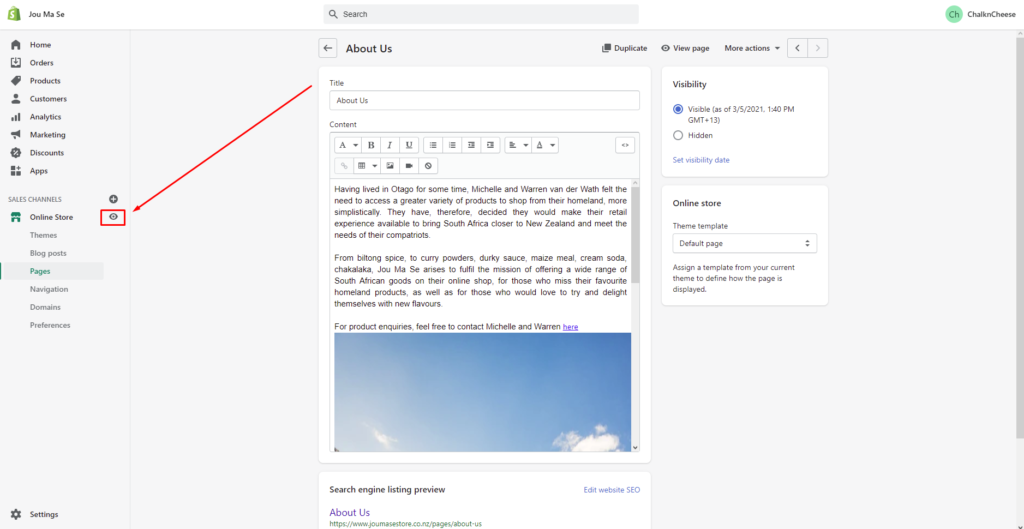
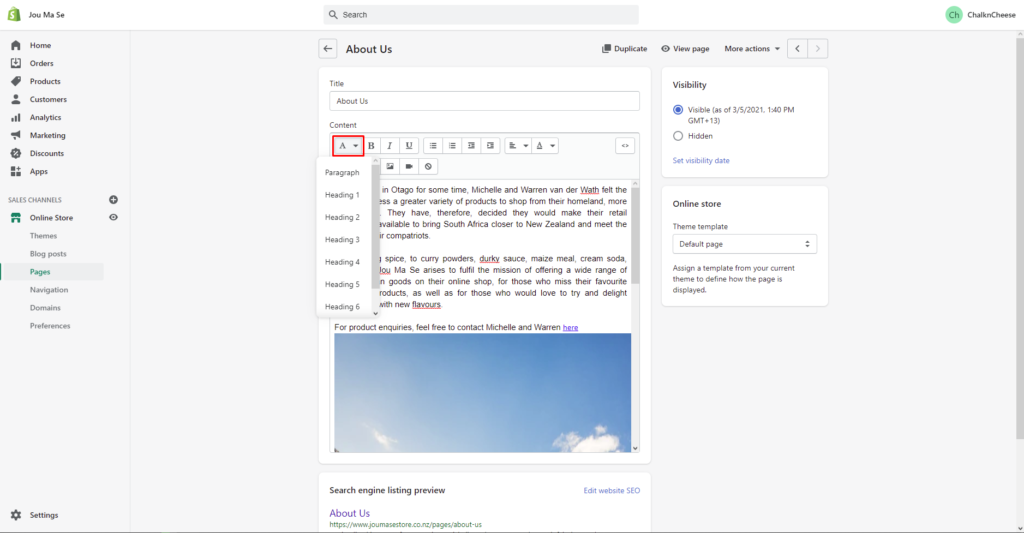
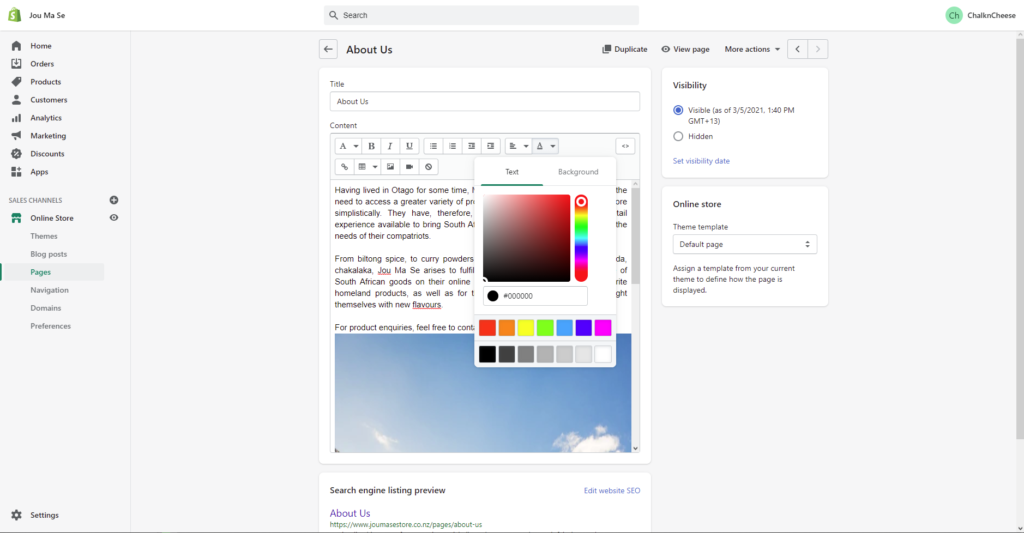
Step 3 - Make your text and colour changes (Heading, font size, colour, images)
Note: Any changes more extensive please ask the dev team as it may require some custom code.


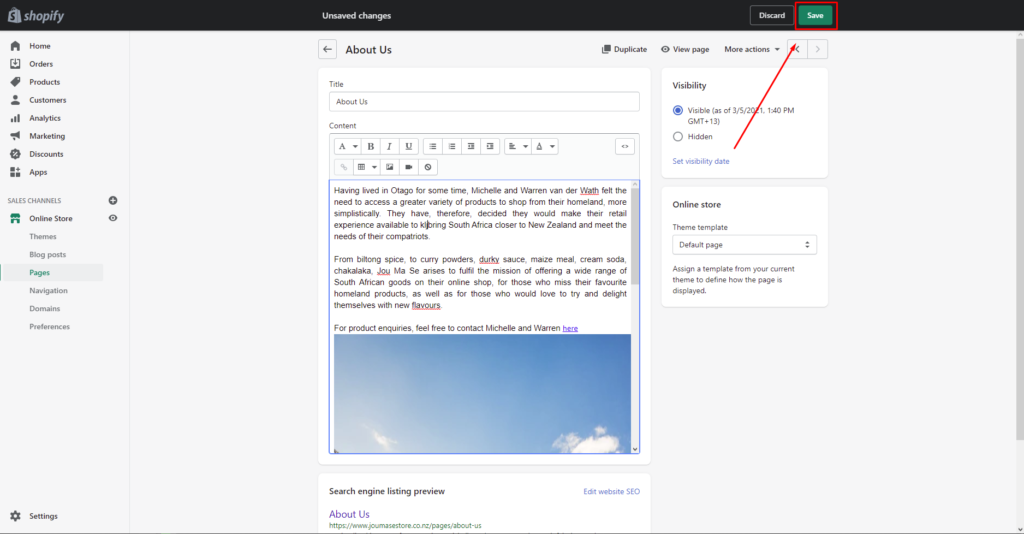
Step 4 - Hit Save on the top right hand corner to save your newly made changes

Step 5 - View updated changes on the live site